D3.jsを使ってテニストッププロのサーブゲーム勝率とリターンゲーム勝率を可視化してみた
公開日:
D3.jsとは
タイトルにあるようにD3.jsを使って、テニスのトッププロ(2018年10月現在ATPランク15位以内)のサーブゲーム勝率とリターンゲーム勝率の関係を可視化してみました。
D3.jsとは、JavaScriptのデータ可視化ライブラリのことです。(D3の公式サイト)Webサイト上で綺麗なグラフや凝ったビジュアライズをやりたい場合に多く利用されるライブラリのようです。
サーブやリターンのポイント率やゲーム勝率を2軸の散布図で表現する可視化手法はよくみます。散布図にすると、その選手がサーブが得意な選手かリターンが得意な選手か立ち位置がパッと見でわかるんですよね。
自分もデータを加工してJPEGとか写真にして貼り付けてSNSで公開するなんてことはよくやりますが、JavaScriptとかで表現できるようにしたく。
いい感じのライブラリがないかを探すとD3.jsがよさそうで。
グラフ化するにあたって、D3.js以外のライブラリも調べました。背景を色分けできる、プロット点近くに文字を表示する、などが条件だったんですが、他のライブラリはググってもみつからず。
汎用性が高いD3.jsを選んでやってみた次第です。
サーブゲーム勝率とリターンゲーム勝率
↓が可視化してみたグラフです。
2018.10.15付のデータを用いていて、参照元はATPの公式サイトです。
サーブが得意ゾーンとリターンが得意ゾーンと色分けしてますが、線引きはエイヤでやってます。
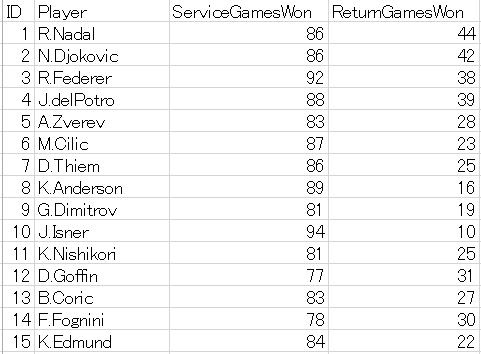
データ
こちらのデータを可視化してます。

今後のやりたいこと
こんな感じでインタラクティブなページをつくりたい
・選手名をクリックするとその選手のプロットがライトアップ
・過去のデータも表示したり最新データも更新
とかとか。
コード(statsvis.html)
D3 Scatter Plot